Ich schreibe dies, bevor ich das Spiel endgültig von meinem Handy lösche.

Vor einigen Monaten unterhielt ich mich mit jemandem darüber, wie es war, zum ersten Mal das klassische PC-Spiel „Lemmings“ von 1991 zu spielen. Wie es diese bedrohliche Atmosphäre vermittelte und insgesamt einfach ein gutes Spielerlebnis war. Man fragt sich dann ja immer, ob es heute noch etwas Vergleichbares gibt.

Kurz darauf schaute ich nach aktuellen Lemmings-Klonen fürs Smartphone und lud mir direkt „Lemmings“ von Sad Puppy herunter. Mein erster Eindruck war positiv.
Diese Version von Lemmings schafft es grundsätzlich sehr gut, das Prinzip des klassischen Spiels auf den begrenzten Raum des Smartphones zu übersetzen. Man hat nicht mehr pixelgenaues Bauen, sondern ein festes Raster, in dem man die Treppen, Buddeln und Stopper platziert. Ich will gar nicht genauer auf die Spielmechanik eingehen, denn dies ist ja schließlich kein typisches Review. Andere können sicher eine objektivere Bewertung abgeben. Grundsätzlich kann man sagen, dass es gut gemacht ist und eine Menge Spaß machen kann.
Wie spielt sich das?

Viel gravierender für mein Spielerlebnis waren die Features, die nicht zum eigentlichen Spiel gehören. Man arbeitet sich durch Levels, die mit der Zeit immer schwerer werden und man hat nur eine begrenzte Menge an Aktionen, die sich mit der Zeit auffüllen. Darüber hinaus gibt es verschiedene Mechaniken, die mittels Glücksspiel oder Bezahlung die Möglichkeit geben, länger zu spielen. Ich dachte mir, dass mich das ja nicht betrifft, weil ich sowieso nur zwischendurch mal ein Spielchen machen würde. Aber dann gibt es ja noch die Herausforderungs-Levels.
Die Herausforderungs-Levels sind besonders interessant gemachte Levels, die man über das Sammeln von verschiedenen Gegenständen (Eier und Tickets) freischalten und die man ohne Aktionen-Begrenzung spielen kann. Irgendwie habe ich irgendwann nur noch darauf hingearbeitet, mit solche Levels zu verdienen, um dann zu beweisen, wie gut ich diese Levels meistern würde. Gleichzeitig ist es in den höheren normalen Levels so, dass die kaum noch ohne etwas Glück zu schaffen sind. Man muss schnell sein und das Timing muss perfekt sein. Da freut man sich um so mehr auf die Herausforderungs-Levels.
Was macht das mit mir?

Immer mehr merke ich, dass sich das Spiel-Ziel verlagert. Am Anfang freut man sich einfach darüber, ein Level geschafft zu haben und das nächste zu erreichen. Jetzt merke ich so langsam, dass es kein Ende geben wird. Offiziell muss es ja irgendwann ein „letztes“ Level geben, aber es wird klar, dass es so viele Fallen und Hindernisse im Spiel gibt, dass man das Schwierigkeitslevel nahezu unbegrenzt steigern kann. Außerdem spiele ich fast nur noch mit dem Ziel, möglichst viele Eier und Tickets freizuschalten. Dafür muss man so oft es geht das Glücksrad drehen.
Wenn das Glück einem nicht hold ist, kann man sich ein Werbevideo „anschauen“ und nochmal drehen. Wenn dann in dem gewonnenen Ei nicht der richtige Lemming drin ist, kann man das Öffnen mit einem weiteren Video wiederholen. Viel Glück!
Warum mache ich das noch?
Heute habe ich die Entscheidung getroffen, das Experiment zu beenden. Es ist schade, wenn man merkt, dass die psychologischen Tricks dafür sorgen, dass man nicht mehr spielt, weil man die Herausforderung mag, sondern um bestimmte Ziele zu erreichen, die nicht direkt Teil der Spielmechanik sind. Wenn man das Gefühl hat, dass man unbedingt jetzt gleich spielen muss, weil die Aktionen sonst verfallen. Alles nur, um möglichst viel Geld aus den Spielern zu pressen.

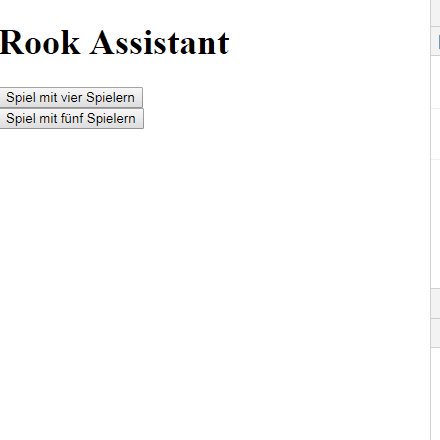
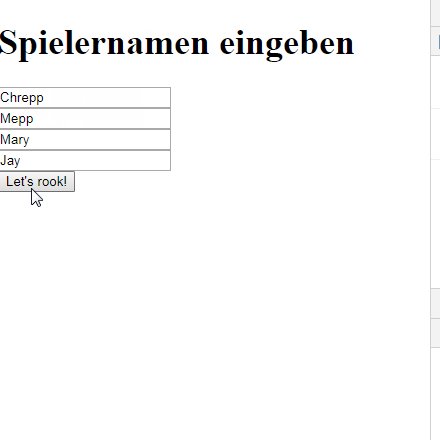
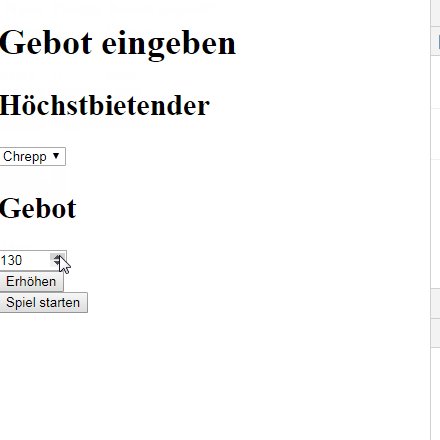
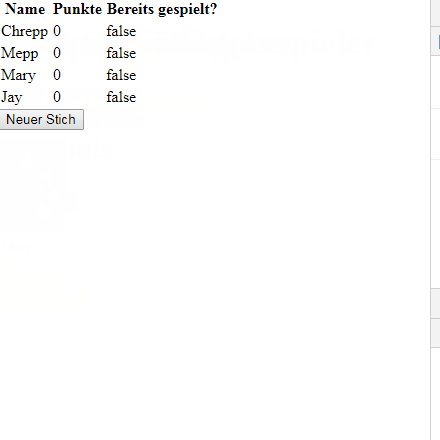
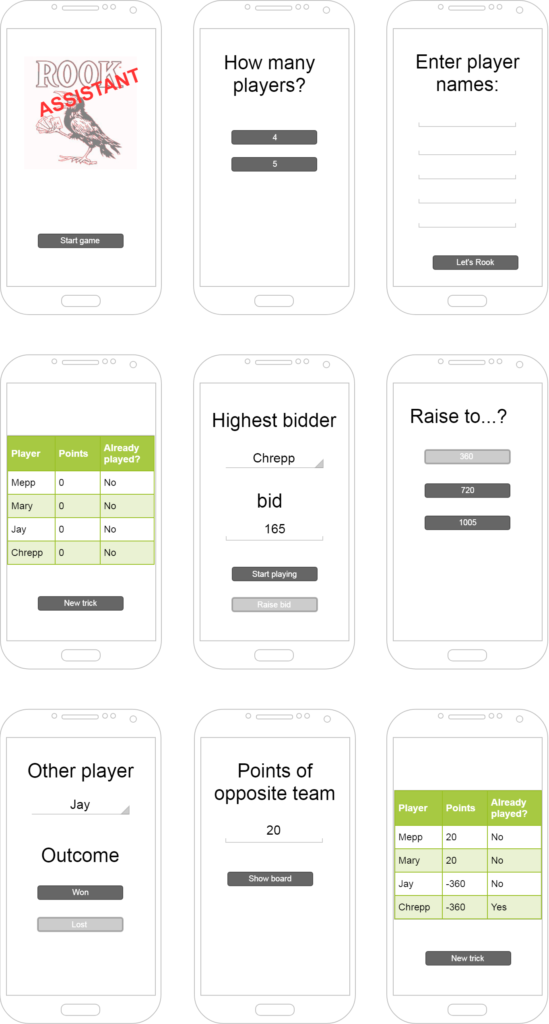
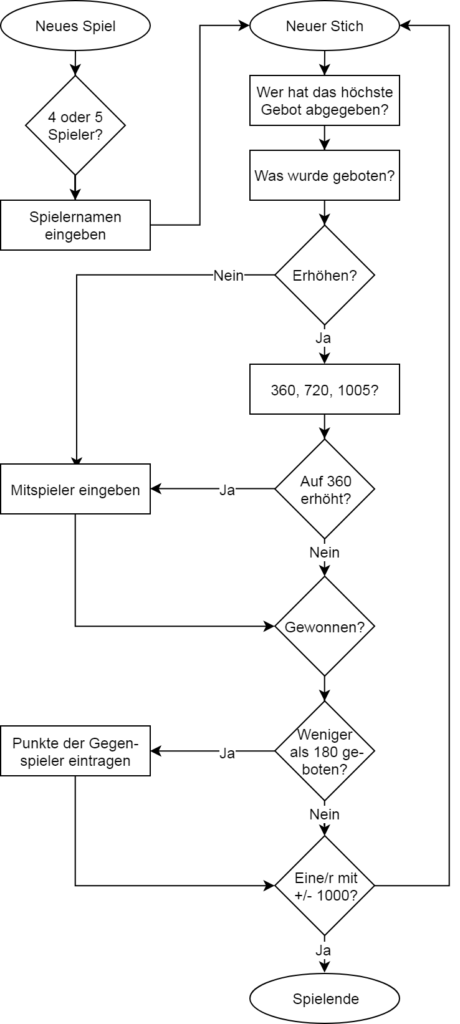
Es war eine Art Selbstversuch. Kann ich das Spiel einfach so („casual“) spielen, ohne mich zu sehr manipulieren zu lassen? Der Versuch ist gewissermaßen gescheitert. Das kleine Spiel ist zu einem Stress-Faktor geworden. Also weg damit. Stress-Faktoren habe ich genug. Dann schreibe ich lieber man wieder einen Blog-Eintrag. Irgendwann muss ich doch noch die letzte Folge von der Rook-Assistent-Serie machen.