Die TODO-Liste wird kleiner und das Ende ist in Sicht. Zählt man HTML und JavaScript zusammen, komme ich sogar schon auf 500 Zeilen Code. Vielleicht lässt sich das ja noch etwas entschlacken. Heute habe ich einen Stand, dem hauptsächlich noch diese Funktionen fehlen:
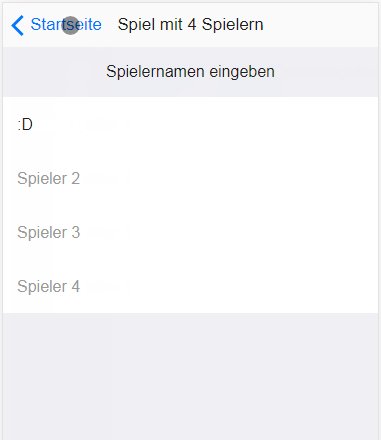
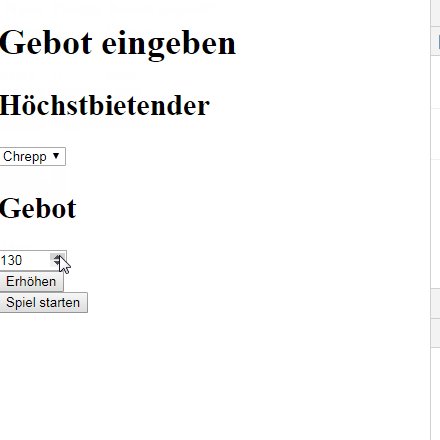
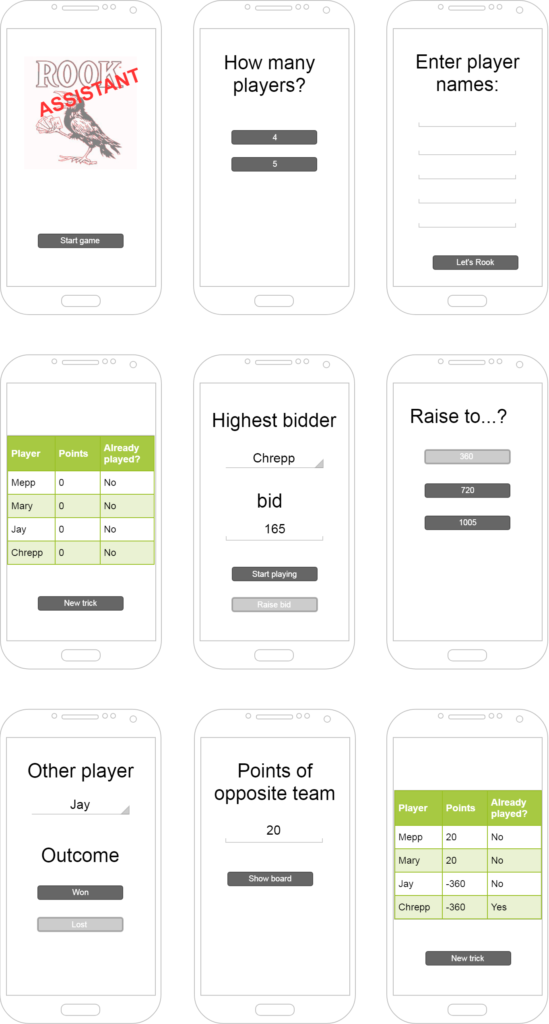
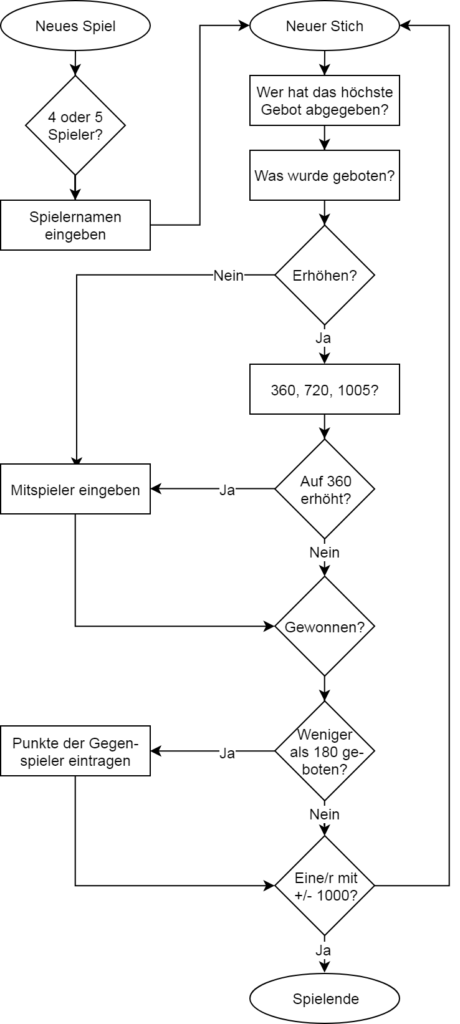
- Mitspieler nicht eingeben, wenn 720 oder 1005 geboten wurde
- Leere Eingaben verhindern Button-Klick
- Prüfung, ob jemand mehr als 1000 oder weniger als -1000 Punkte gesammelt hat
- Gewinner-Seite
- Zurück-Funktion lieber nicht? (Die war einfach so bei Onsen UI dabei, aber ich bin nicht sicher, ob man sich damit nicht zu viel kaputt macht.
- TESTEN!!! (Ja, ist keine Funktion, aber es muss ja irgendwo stehen)
Hey, das klingt ja fast nach einem klassischen 80% Status. Der Zeitpunkt, zu dem Entwickler in große Gefahr geraten, das „F“-Wort zu verwenden. Vorsicht! Sag lieber „Das Feature funktioniert auf diesem System mit folgenden Parametern“ oder „ich habe ein gutes Gefühl“. Sagt nicht „fertig“. Schon gar nicht zu einem Projektmanager!

Das bringt mich zu dem anderen Punkt für heute. Ich brauche mal ne Pause! Heute habe ich bemerkt, dass sich bei mir die gleichen nervösen Zuckungen ergeben, wie bei meinem richtigen Job, weil ich ja gerade nichts anderes mache als bei meinem richtigen Job. Es ist schon interessant, dass ich das Gefühl in der Planungs- und Konzept-Phase nicht hatte. Blöde Sache. Vor allem, wenn man wirklich gerne programmiert. Man sollte es wohl einfach nicht zu viel machen.
Lassen wir es also locker angehen. Besonders jetzt in der heißen Phase des Projekts, in der so manche eklige Sache aufploppen kann.