Ich wühle mich durch das Tutorial und schreibe parallel die ersten Zeilen HTML und JavaScript. Dabei fällt mir direkt eine Verbesserungsmöglichkeit im Design auf.
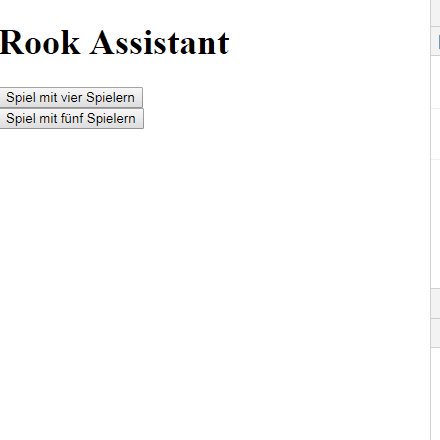
Der Startscreen

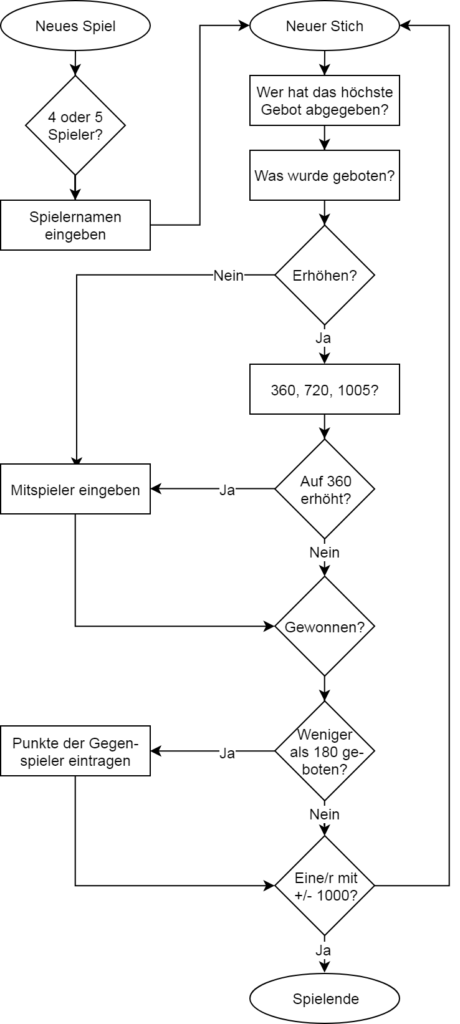
Den ersten und zweiten Schritt aus dem Konzept kann man zusammenfassen, weil der erste Schritt ja wirklich nur aus „Spiel starten“ besteht. Vielleicht füge ich irgendwann Optionen oder Statistiken hinzu, aber mit den Problemen kann sich Zukunfts-Christian beschäftigen.
Der neue Startscreen wird also direkt die Möglichkeit enthalten, ein Spiel mit vier oder fünf Spielern zu starten. Grundsätzlich verfolge ich das Ziel, die Anzahl der Modi so klein wie möglich zu halten. Darin liegt die Komplexität der App.
Konzept und Praxis
Über den Startscreen hinaus hat es sich als sehr nützlich herausgestellt, dieses recht ausführliche Konzept gemacht zu haben, weil ich direkt wusste, welche Elemente auf welcher Seite zu sehen sein sollten. Die verschiedenen Modi habe ich, nachdem ich die ersten zwei Seiten des offiziellen Tutorials (https://vuejs.org/v2/guide/index.html) gelesen hatte, direkt mit einer simplen Vue.js-Funktionalität umgesetzt, die sich „v-if“ nennt. Bei dem folgenden Code handelt es sich um meine aktuelle Version des Startscreens:
<div v-if="isVisible('screen_welcome')">
<rook-headline v-bind:item="text.screen_welcome"></rook-headline>
<div><button v-on:click="startNewGame(4)">Spiel mit vier Spielern</button></div>
<div><button v-on:click="startNewGame(5)">Spiel mit fünf Spielern</button></div>
</div>
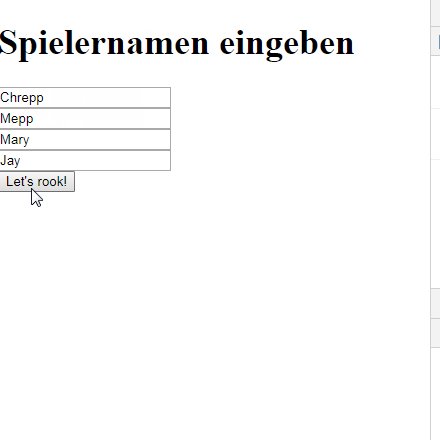
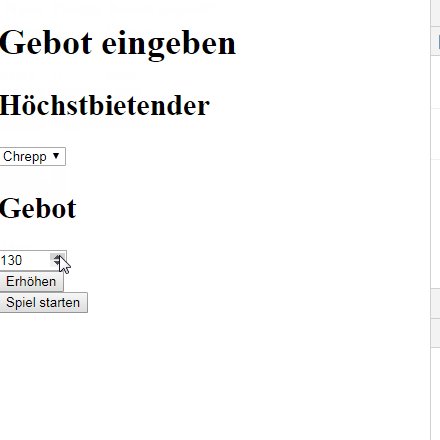
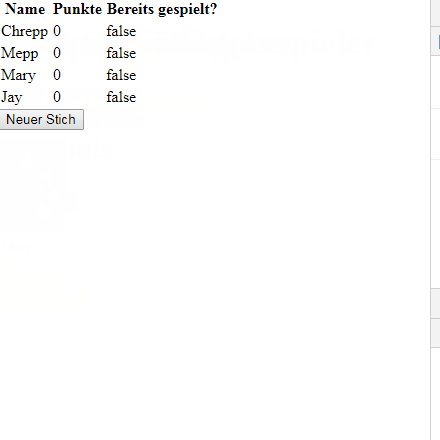
Hier sieht man in der ersten Zeile direkt das „v-if“ und es bewirkt, dass der ganze Block nur dann angezeigt wird, wenn das Innere („isVisible…“) wahr ist. Der Modus hier nennt sich nun „screen_welcome“, also wird dieser Block nur dargestellt, wenn „screen_welcome“ als sichtbar gekennzeichnet wird. Auf diese Weise habe ich bereits die ganze Klick-Strecke umgesetzt. Sie hat noch keine Logik, also die Tabelle wird nach einem Stich noch nicht aktualisiert und die Optik war erstmal vollkommen egal. Hier ist ein kleiner Einblick als Gif:
Sehr praktisch war hier das Tool ScreenToGif. Es lässt sich einfach bedienen und liefert genau das, was ich brauche.
Das ist aber nicht so schön!
Anstatt die Logik zu Ende zu schreiben, werde ich mich jetzt doch schon mit der Optik beschäftigen. Mir ist da nämlich ein Framework über den Weg gelaufen, dass mir ganz gut gefällt. Es heißt Onsen UI und bis zum nächsten Artikel werde ich damit rumspielen.