Ich musste viel über den Satz nachdenken, den Dan Olson in einem Video über kreative Motivation brachte: „Pet projects will kill you“. Der Hintergrund dazu ist, dass er ein Verfechter davon ist, Projekte möglichst schnell abzuschließen. Er erwähnt auch eine Challenge, in der man sich vornimmt, etwas anzufangen und nach einer bestimmten Zeitspanne als fertig erklärt. Nicht „schau mal, was ich hier angefangen habe“, sondern „Es ist fertig“. Wenn man viele kleine Projekte beginnt, trainiert man die Fähigkeit, etwas anzufangen. Diese Übung trainiert die Fähigkeit, etwas abzuschließen.
Und jetzt stehen wir hier mitten in einem „Pet Project“, das einen unbekannten Fertigstellungsgrad hat. Mein erklärtes Ziel ist, dass dieses Projekt nicht meine Zeit unnötig auffrisst und ich will auch nicht in die Sunk-Cost-Fallacy rutschen, indem ich mir sage, dass ich ja schon bestimmt mehrere Tage in dieses Projekt gesteckt habe und ich es darum auch zu Ende bringen MUSS. Ich erinnere mich jetzt hiermit selbst daran, dass das Ergebnis nicht zu komplex sein sollte.
Onsen UI und meine Definition von Modi

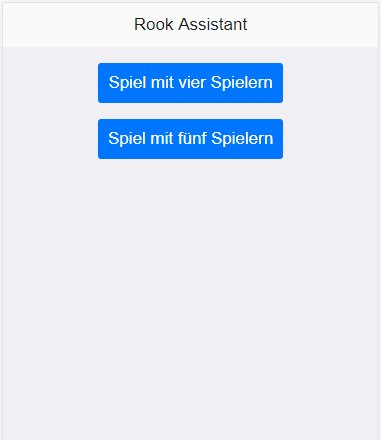
Wo wir gerade bei komplexen Problemen sind: Ich benutze jetzt Onsen UI als Template fürs App-Design. Es hat eine Integration mit Vue.js und man kann typische App-Design-Elemente verwenden, ohne viel darüber nachzudenken. Es sieht ganz hübsch aus und ob die Verwendung einfach ist, muss ich noch herausfinden. Es macht aber einen guten Eindruck.
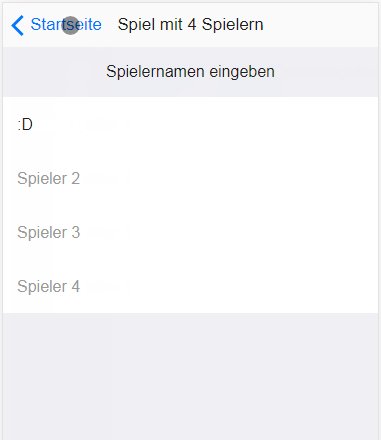
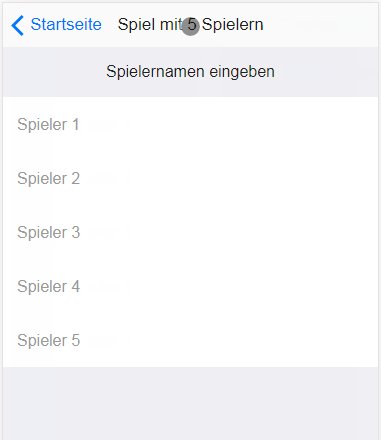
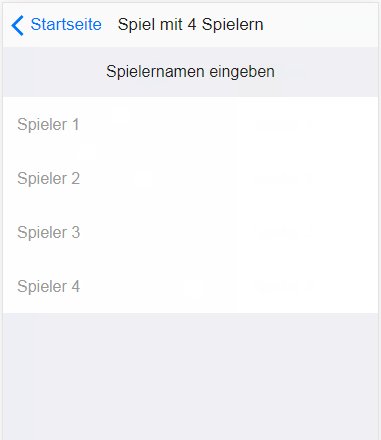
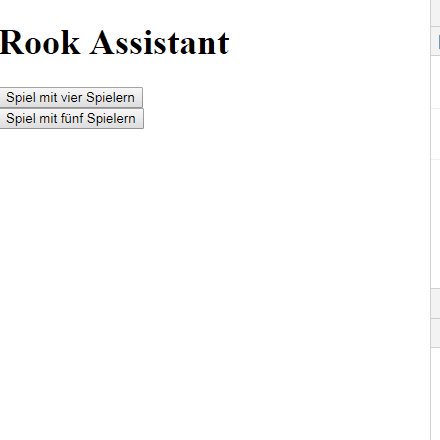
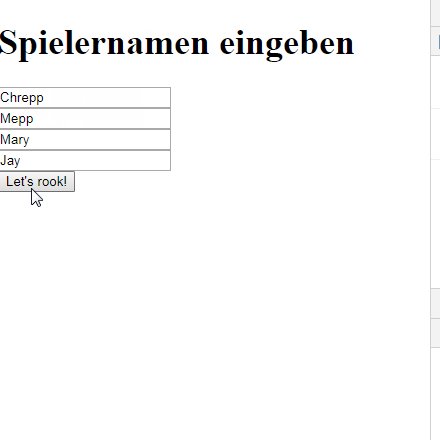
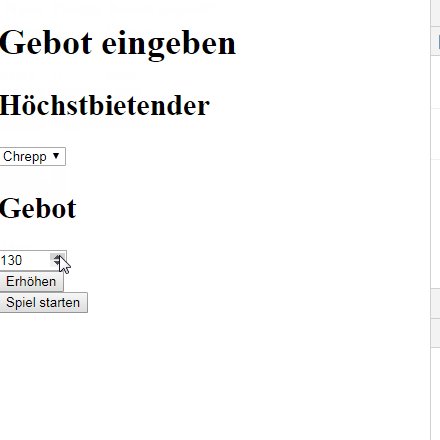
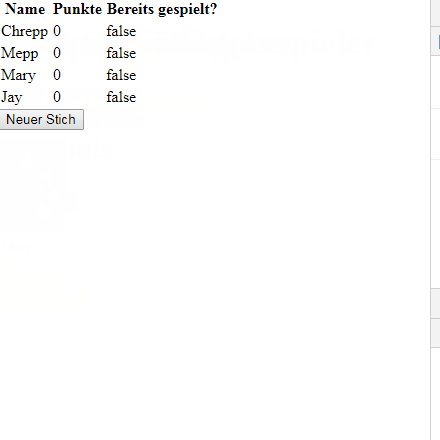
Erstmal muss ich wohl meine gerade gefundene Terminologie ablegen, denn in der Onsen-Welt (und in der restlichen Welt wohl auch) spricht man nicht von einem Modus, sondern von einer Seite. Im Kontext einer App klickt man etwa auf einen Button (<v-ons-button>) und der löst eine Event namens „pushPage“ aus, das eine andere Seite anzeigt. Diese Seiten funktionieren nach derselben Logik wie meine Modi, nur dass sie nicht so einen coolen Namen haben.
Leider musste ich fast alles von meinem bisherigen Code wegschmeißen, weil manche Sachen, die ich selber gebaut habe, automatisch von Onsen erledigt werden. Danke Onsen! Bisher habe ich noch nicht alles nachgebaut, was man beim letzten Mal gesehen hat, aber ich finde es eigentlich schon ganz nett.
Jetzt gehe ich zurück in meinen Alltag und die nächste Folge kommt dann… bald. Bestimmt!